Sakurairo 主题内置了简/繁体中文、日语、英语等多种语言,但是在不使用一些小手段的情况下是看不到的。在折腾了数日后,我终于摸索出完美的适用于 Sakurairo 主题的多语言解决方案,其他主题也可以,也适配移动端。

经检查,WP Multilang 插件与 Markdown 不兼容,代码块中的尖括号
< > 会被解析为 HTML,使用 HTML 转义也无法避免。现已卸载该插件,并以此警示后人。本文中涉及多语言功能的部分现已失效,仅当本文是 Sakurairo 主题的简单优化教程即可。后续会删除相关内容。
0. 事前准备
在我的方案中,你需要做如下的准备:
- Sakurairo 主题
- Code Snippets 插件
- Loco Translate 插件
- WP Multilang 插件
如果使用的不是 Sakurairo 插件,也可以用本文中类似的方式实现,但需要一点变通。
接下来我们会一步一步实现一个支持简体中文、日语、英语的多语言系统。
1. 基本多语言功能
安装好 WP Multilang 插件。这是一个很小众的插件,但是我个人体感觉得比 PolyLang 这些知名度高的插件好用(限定免费版),尤其是在我和 WordPress 固定链接斗智斗勇的时候。进入其设置中,在默认的 General 选项卡中,设置默认语言为简体中文。往下有个 Use prefix 选项,建议不勾选,这样默认语言就不需要在链接中写出来,例如 https://keqing.moe/timeline/ ,否则就要写 https://keqing.moe/zh/timeline/ 了。进入 Languages 选项卡,依次添加日语和英语。其他设置酌情勾选。
现在,在你的站点链接的域名和路径中间加上语言代码,如ja、en,检查一下网页内容是否变成了对应的语言。
当你设置页面或者撰写文章时,也可以看到上方有一个可以切换语言的选项卡,你可以用它设置多语言页面或者为你撰写的文章补充翻译。
2. 添加语言切换小工具
在 Sakurairo 主题中,右下角有个小工具面板,我们将要在这个面板中添加一个用于切换语言的下拉选择框。
在默认情况下,只有在页面滚动条不在最顶端的情况下才会(和回到顶部按钮一起)显示,对于一些较短的页面,或者是在移动端访问网页时,该面板无法被调出。所以我们要先让这个面板按钮永久存在。
2.1. 使移动端能够调出小工具面板
主题中默认是通过使用响应式布局,检测到窗口宽度小于 860 像素,则设置小工具面板的 display 为 none 。我的解决方式是也用响应式布局对冲一下,在 WordPress 后台的 iro 主题设置 > 其他设置 > 低使用设置中,自定义 CSS 样式处添加一段 CSS :
@media (max-width:860px) {
.widget-area {
display: flex;
}
}2.2. 使面板按钮一直显示
通过审查元素,我们可以发现,面板按钮的显示与否是使用 JavaScript 控制的:当滑到顶部时,设置 style 属性的值为 transform: scale(0); ;当滑到下方时,设置为 transform: scale(1); 。所以我们只要添加一段有 !important 强调的 CSS 把这个内联样式覆盖掉就行了,方法同上:
#changskin {
transform: scale(1)!important;
}2.3. 制作用于切换语言的下拉选择框
在 Code Snippets 插件中添加一段 php 代码,用于注册一个简码 [language_selector] :
add_shortcode( 'language_selector', 'language_selector_handler_function' );
function language_selector_handler_function(){
$langs = [
'zh' => '简体中文',
'ja' => '日本語',
'en' => 'English(US)'
];
$currentUri = $_SERVER['REQUEST_URI'];
$currentPathname = parse_url($currentUri, PHP_URL_PATH);
$currentLangCode = 'zh';
foreach (['zh', 'ja', 'en'] as $langCode) {
if (strpos($currentPathname, "/{$langCode}/") === 0) {
$currentLangCode = $langCode;
break;
}
}
$result = '<select title="language" name="language-selector" onchange="changeLang(location.pathname,this.value);">';
foreach ($langs as $langCode => $langName) {
$selected = ($langCode == $currentLangCode) ? ' selected' : '';
$result .= '<option selected="selected" value="' . $langCode . '">' . $langName . '</option>';
}
$result .= '</select>';
return $result;
}这个简码的作用就是,生成一个下拉选择框,选项是三种语言,在网页加载时,会自动选中当前语言,在选项改变时调用函数 changeLang 切换语言。接下来实现这个函数,在 iro 主题设置的页尾附加代码中添加一段 JS 代码:
const langRegex = /(?<=^\/)[a-z]+/;
const langs = new Map([
['zh', '简体中文'],
['ja', '日本語'],
['en', 'English(US)'],
]);
const defaultLangCode = 'zh';
const getRawLang = path => {
let result = path.match(langRegex)?.[0];
if (langs.has(result)) {
return result;
} else {
return '';
}
}
const getLangCode = path => {
let lang = getRawLang(path);
if (lang) {
return lang;
} else {
return defaultLangCode;
}
};
const getLangPrefixLength = path => {
let lang = getRawLang(path);
if (lang) {
return ('/' + lang).length;
} else {
return 0;
}
};
const getRawPath = path => {
return path.substring(getLangPrefixLength(path));
};
const changeLang = (path, langCode) => {
let prefix = '';
if (langCode != defaultLangCode) {
prefix = '/' + langCode;
}
location.pathname = prefix + getRawPath(path);
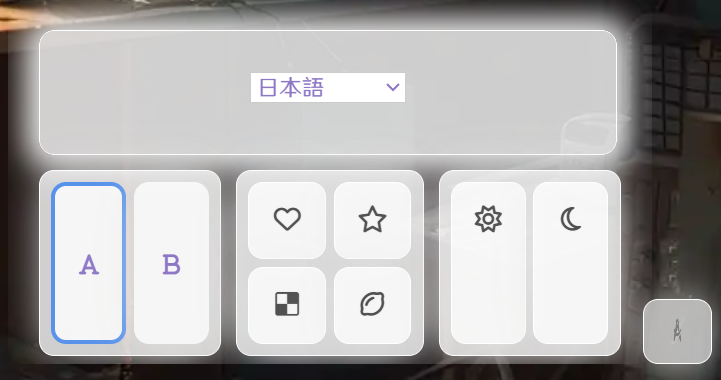
};做出来效果就是这样的:
2.4. 在 WordPress 小工具中添加下拉选择框
在 WordPress 后台左边侧边栏进入外观 > 小工具,以你喜欢的方式添加我们上面的那个简码。保存后打开一个页面,点击右下面板按钮,就能看到我们的成果了。

3. 添加翻译文本
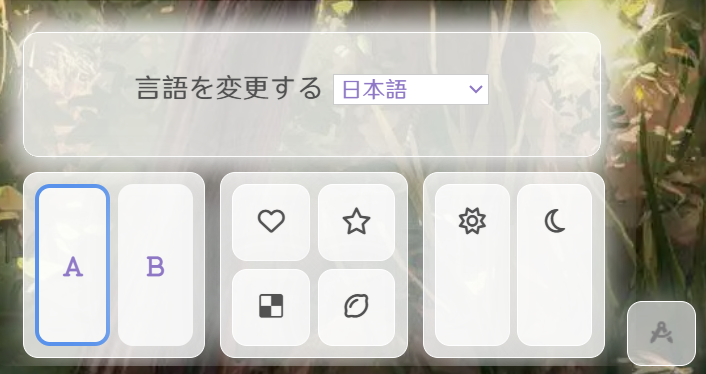
接下来演示如何使用 Loco Translate 插件进行翻译工作。我们先试着在上一小节添加的下拉选择框左侧放置一段提示文本,它会根据当前语言,选择对应的翻译版本:
| 语言 | 文本内容 |
|---|---|
| 简体中文 | 语言设置 |
| 日本語 | 言語を変更する |
| English(US) | Change the language |
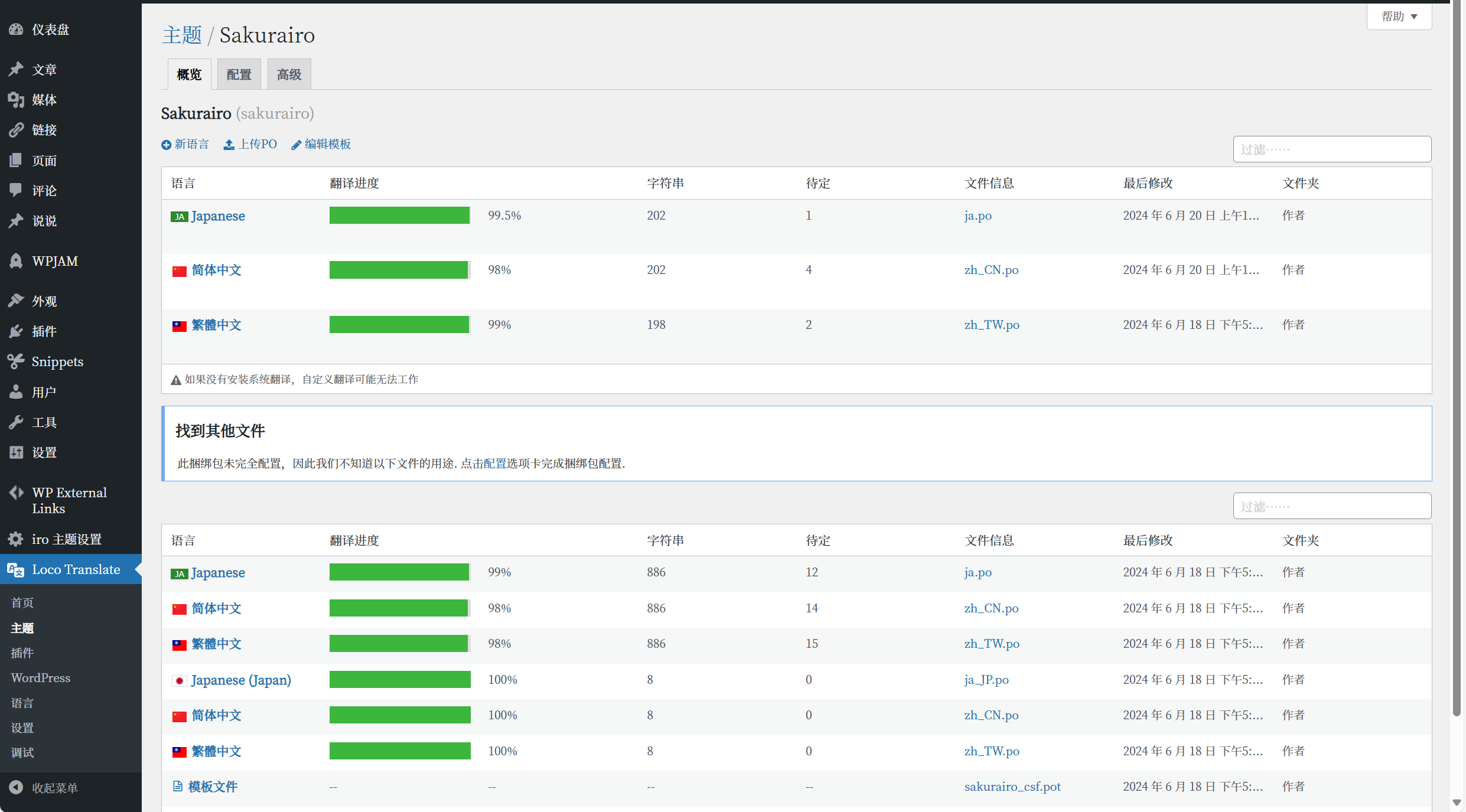
在 WordPress 后台左边侧边栏点击 Loco Translate ,点击当前主题,见到如下界面:

点击编辑模板,然后点添加,修改源文为 "Change the language" 。注意,这里的源文对应的是英语。保存后返回上一页。在上方的语言处,选择你要翻译的语言(简体中文或日语),鼠标放上去,点编辑。在新的界面找到你刚加的源文,然后输入翻译,然后保存。
接下来我们要在 WordPress 小工具界面调用这段翻译文本。调用翻译文本要在 php 中操作,所以我们再添加一个简码 [tr] :
add_shortcode( 'tr', 'tr_handler_function' );
function tr_handler_function( $atts, $content){
return esc_html__($content,'sakurairo');
}接下来,回到 WordPress 小工具编辑页面处,在 [language_selector] 的前面添加 [tr]Change the language[/tr] 。
演示效果:语言设置(切换语言时,我文章中的演示文本也会变化哦)
留一个小挑战:为 Sakurairo 的时间轴页面添加翻译吧。
4. 一点小小补救方案
然而 WP Multilang 插件有其局限性,例如在 Sakurairo 主题提供的说说功能(WordPress 后台左边有对应选项),是没有办法被这个插件翻译的,我已经给官方发了邮件,但他们不理我。不过好在咱们有一个补救方案:使用 [:zh]中文[:ja]日本語[:en]English(US)[:]。但是这个好像有 bug ,会吞掉前后的文本,所以最好还是只用在标题中。
我们也可以再注册一个自定义简码,仿照上面的样例即可,此处就不赘述了。
至此,我们已经完美实现了多语言化,享受语言吧!







Comments NOTHING